How I Publish Obsidian Notes for my Landing Page (Next.JS & Tailwind CSS)
I wanted to create a website for Fleeting Notes that reflected the interconnected nature of Obsidian, with bi-directional linksbi-directional linksBi-directional links, also known as backlinks or cross-references, are links that connect two or more pieces of information in both directions. In other words, a bi-directional link allows you to navigate from one piece of information to another and back again. They can be a powerful tool for building a personal knowledge base and for making connections between related ideas. They can also make it easier to find and access specific pieces of information within a large collection of notes. and interlinked blog posts. However, I struggled to find a platform that met all my requirements:
- Support for Obsidian's
![[]]syntax and other basic markdown - Customization using ReactJS
- A straightforward publishing process.
That's why I built my own system using Next.JS and Tailwind CSS. My ultimate goal was to be able to publish my notes from an Obsidian Vault with a single command. I also wanted to make it easy for others to do the same, so I made the system open-source and available as a template.
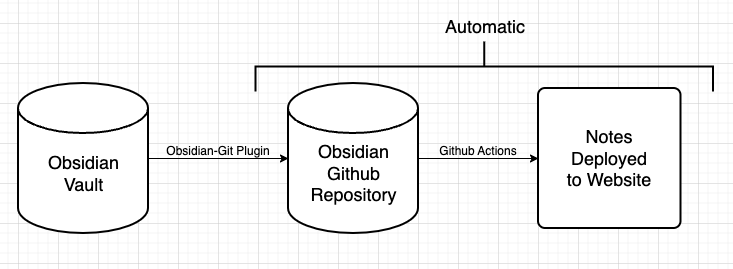
- Notes are updated in your Obsidian Vault
- The Obsidian Git plugin pushes the notes to the remote repository. With the following command:
Obsidian Git: Create backup - A github action is automatically triggered to deploy the notes using a specified template

Let me know if there are any questions below. I'd be happy to help set it up for you if you're interested. Click here to get started.